 Здравствуйте дорогие читатели сайта. В данной статье мы рассмотрим, как можно добавить в Ваш сайт или блог на WordPress дополнительные кнопки визуального редактора WordPress. При написании статей (постов) многие редакторы сайта (блога) меняют стиль, размер и так далее шрифта с помощью тегов. Для опытных блогеров это не составляет никакого труда, а вот для новичков возможно. Поэтому я хочу предложить Вам вынести в визуальный редактор WordPress данные кнопки, для простоты и удобства пользования.
Здравствуйте дорогие читатели сайта. В данной статье мы рассмотрим, как можно добавить в Ваш сайт или блог на WordPress дополнительные кнопки визуального редактора WordPress. При написании статей (постов) многие редакторы сайта (блога) меняют стиль, размер и так далее шрифта с помощью тегов. Для опытных блогеров это не составляет никакого труда, а вот для новичков возможно. Поэтому я хочу предложить Вам вынести в визуальный редактор WordPress данные кнопки, для простоты и удобства пользования.
Как добавить дополнительные кнопки визуального редактора WordPress?
При помощи процедуры, которую мы рассмотрим ниже, мы сможем добавить в визуальный редактор WordPress следующие дополнительные кнопки:
- Горизонтальный разделитель (горизонтальная линия)
- Нижний индекс
- Верхний индекс
- Семейство шрифтов (кнопка для выбора шрифта)
- Размер шрифта (кнопка для выбора размера шрифта)
- Стили шрифтов
В принципе неплохо, и я думаю, что всетаки стоит вынести данные кнопки на панель визуального редактора WordPress. Сделав это, вы получите удобство, простоту в редактировании текста, а также в скорости редактировании текста.
Не во всех версиях WordPress возможно добавить такие кнопки дополнительно, эта возможность появилась в WordPress, начиная с третьего семейства, то есть с версии 3.x.x. Но я думаю, что все добросовестные пользователи обновляются и в том числе обновляют версию WordPress, так что данная статья актуальна для всех, у кого установлен WordPress.
Для данных целей, нам понадобится файл functions.php, который нам слегка придется отредактировать. Редактирование данного файла заключается в том, что нам необходимо добавить просто небольшой код, который представлен ниже:
function add_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'styleselect';
return $buttons;
}
add_filter("mce_buttons_3", "add_more_buttons");Данный код, я бы посоветовал вставлять не в конце файла, а где-нибудь в середине, необходимо найти похожие функции в данном файле и вставить перед ней или после нее. Также хочу обратить внимание на то, что редактирование Вашего файла functions.php может привести к неработоспособности всего сайта (блога), поэтому заранее сделайте копию работающего файла себе на компьютер. Также внимательно прочитайте статью о том, как следует правильно вставлять код в файл functions.php
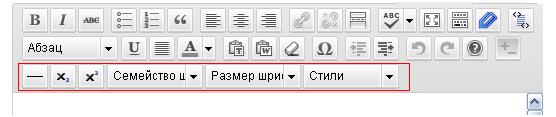
После того, если Вы все сделали правильно, у Вас в визуальном редакторе WordPress, должны появиться дополнительные кнопки визуального редактирования текста:
Про дополнительные кнопки визуального редактора WordPress я сказал Выше, так что думаю, что тут все понятно.
Поэтому хочу пожелать удачи в настройке и добавлении данных кнопок и до встречи в новых статьях по WordPress.
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=706







Почему-то не получилось(((
А какая версия вордпресс?
Спасибо за весьма полезную статью)))
Рад что понравилась
Хотел уточнить — а куда именно лучше всего вставлять?
Код я всегда вставляю в конец файла