 Для успешного продвижения Вашего сайта или блога также необходимо активно заниматься оптимизацией картинок в Ваших постах. Именно в данной статье мы и рассмотрим все нюансы по оптимизации картинок на Вашем сайте (блоге).
Для успешного продвижения Вашего сайта или блога также необходимо активно заниматься оптимизацией картинок в Ваших постах. Именно в данной статье мы и рассмотрим все нюансы по оптимизации картинок на Вашем сайте (блоге).
Если Вы заходите на какой-нибудь Интернет-проект, то на нем видите какие-то графические изображения, в том числе и моем, я в каждую статью (пост) размещаю картинку и сопровождаю ее графическим материалом (если это необходимо). Если не правильно вести оптимизацию картинок, то Ваш сайт (блог) с легкостью может попасть под какой-нибудь фильтр поисковых систем. Это может произойти, если Вы просто скачиваете картинку и с тем же размером, с тем же именем вставляете ее в свой сайт (блог). Давайте же рассмотрим, что необходимо делать, чтобы правильно оптимизировать картинки.
Для чего необходима оптимизация картинок?
В самих названиях и дополнительных параметрах изображения можно указывать ключевые слова, словосочетания, фразы и так далее. Это в основном делается в таких атрибутах изображения, как: title, alt и др. Это позволяет оптимизировать не только изображение, но и всю Вашу статью.
Как и статьи (посты), изображения участвуют в поиске. Поэтому по поиску изображений Вы также можете получить на свой сайт (блог) дополнительный трафик:
Если Вы введете поисковый запрос, то в выдаче поисковых систем появляются релевантные результаты по Вашему ключевому запросу, необходимо только выбрать, что поиск производится среди картинок (изображений).
Из этого можно сделать один хороший вывод, что если Ваше некоторое изображение будет оптимизировано под какие-то конкретные ключевые слова, фразы, словосочетания, то она с легкостью может выйти в ТОП-картинок поисковых систем, по заданной ключевой фразе, а вот сама статья по данной ключевой фразе может быть далеко от ТОПа поисковых систем.
Также статья с изображениями выглядит намного привлекательнее. Вот если Вы заходите на какой-то сайт (блог) и попадаете на статью, где она не «разбавлена» вообще никакими изображениями, то, что ощущаете Вы в данный момент? Когда видите один сплошной текст? Очень не приятно порой читать такую статью (пост).
Также, если Вы используете изображения в своих статьях, то если Вы каждое изображение правильно будете оптимизировать, то Вы увеличиваете скорость загрузки Вашей страницы.
Как лучше всего оптимизировать изображения для сайта?
Рассмотрим самые основные пункты по правильной оптимизации картинок в Ваших статьях (постах):
- Вставлять в статью (пост) необходимо только уникальные картинки. Поисковые системы различают копипаст не только текста, но и изображений. Так что, если Вы заимствуете у кого-нибудь изображения, то старайтесь хотя бы изменять его размер, формат, название.
- Необходимо задавать правильные имена для картинок. Название картинки должно быть только английскими буквами, запомните это. Поэтому для транскрипции длинных слов используйте сервис , либо же для сайта на WordPress можно попробовать использовать плагин Cyr to Lat enhanced. Поэтому, если картинка относиться к статье – «Как правильно оптимизировать изображения», то название картинки должно быть – «kak—pravilno—optimizirovat—izobrazheniya». Заметьте, что пробелы заменены на символ – «-», лучше всего использовать его, но можно и символ нижнего подчеркивания – «_». Также в название старайтесь включить ключевые слова и словосочетания, при этом увеличьте плотность ключевых слов, фраз, словосочетаний в самом посте (статье).
- Необходимо использовать нужный и правильный формат. Для самих фотографий, изображений лучше всего подходят форматы: jpeg и png, а для кнопок подходит больше всего формат gif.
- Необходимо следить за размером изображения. Это в первую очередь будет влиять на время загрузки Вашей страницы, поэтому старайтесь делать размер изображения как можно меньше, ужимать их с помощью различных сервисов и редакторов.
- Необходимо размещать логотип или URL сайта на самом изображении. Да, используя данный пункт, Вы сможете уберечь от «слепого» копирования Вашего изображения, а также с помощью данного пункта Вы с легкостью можете продвигать Ваш бренд в сети Интернет.
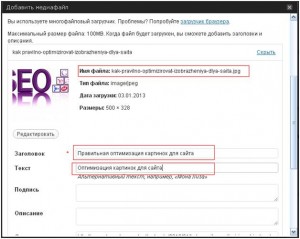
- Необходимо задавать свойства для изображений. В самом WordPress это можно сделать с помощью стандартной загрузки файлов:
- В поле Заголовок (TITLE) указываете ключевые слова, фразы, это название читатели Вашего сайта смогут увидеть, когда наведут мышкой на данную картинку. Также заполните поле Альтернативный текст (ALT), если по каким-то причинам картинка не загрузилась на сайт, то именно данную надпись читатели смогут увидеть, тем более при ранжировании страниц сам атрибут ALT учитывается, так что рекомендую его также заполнять.
- Необходимо улучшить оптимизацию статьи. Старайтесь писать, окружающий картинку, текст уникальный и который содержит ключевые слова. Также старайтесь размещать изображения возле заголовков, которые имеют атрибут H1, H2, H3 и так далее.
На этом все, оптимизируйте правильно изображения и до встречи в новых статьях!
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=793




Мне статья была полезной, я уже год неправильно оформляю картинки, наплодила много неправильных ссылок. 😀
Рад, что Вам понравилась
Спасибо за статью. Буду разбираться со своими картинками очень долго. %)
Да, главное их правильно оптимизировать и у Вас появиться дополнительный трафик (те кто ищет картинки в поисковых системах)
Бесплатный оптимизатор изображений,
временный хостинг для картинок (на одну неделю)
Приложение оптимизирует изображения и сжимает их для использования в интернете, предлагает на выбор различные альтернативные форматы (анимированные, PNG, JPG, GIF, ICO, SVG, BMP…).