 На неделе познакомился с таким понятием, как заголовок Last-Modified. В итоге решил немного углубиться в данную тему и найти информации по этому вопросу. Естественно, я нашел необходимую для себя информацию и поэтому в данной статье, мы рассмотрим для чего необходимо заголовок Last-Modified, а также как его настроить на своем сайте.
На неделе познакомился с таким понятием, как заголовок Last-Modified. В итоге решил немного углубиться в данную тему и найти информации по этому вопросу. Естественно, я нашел необходимую для себя информацию и поэтому в данной статье, мы рассмотрим для чего необходимо заголовок Last-Modified, а также как его настроить на своем сайте.
Что такое заголовок Last-Modified?
Давайте представим, что у нас имеется огромный новостной сайт, на который периодически заходит поисковой робот и запрашивает у него: что же изменилось на нем, с того момента, когда я посещал его последний раз?
За этот ответ, отвечает заголовок Last-Modified, если, конечно, он прописан, на Вашем сайте. Если такого ответа не поступило, то поисковой робот начинает индексировать Ваш сайт снова, так как в нем могут быть какие-то изменения (в старых статьях). Поэтому, может возникнуть неплохая нагрузка на Ваш сайт, которая может привести ошибку – 502 Bad Gateway, а также к медленной загрузке страниц Вашего сайта. И Вы представьте — так заходит каждый поисковой робот от каждой поисковой системы.
Можно сказать так, данный заголовок посылает поисковому роботу ответ, по которому он понимает появились ли на сайте новые материалы или изменились старые.
Данный заголовок не такой уже и важный, но если он у Вас не будет установлен на сайте, то Вы просто будете немного перегружать свой сервер. Что касается самого Яндекса, то поисковая система говорит, что если на Вашем сайте не установлен заголовок – Last-Modified, то это не будет критично, прочитать можете об этом, пройдя по .
Как можно проверить Last-Modified?
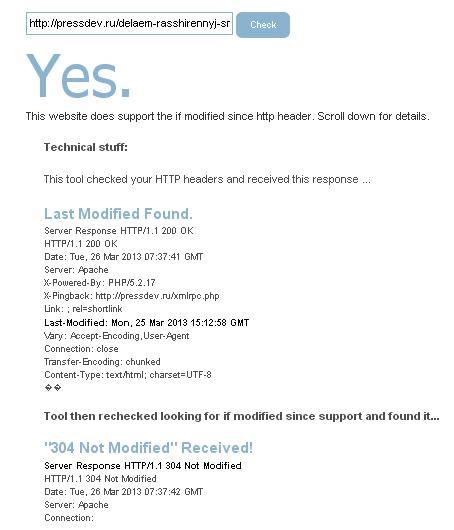
Вообще, это обычный заголовок. Вы можете проверить в любом сервисе, который предлагает проверить ответ от сервера. Если в нем Вы найдете строчку Last-Modified, то Ваш сайт поддерживает данный заголовок, либо воспользоваться специальными сервисами, которые это определяют, например вот , в котором необходимо ввести адрес сайта или страницы и нажать на кнопку Chek, после чего должен появиться положительный или отрицательный результат:
В моем случае выдался положительный результат. Далее мы рассмотрим, как можно установить заголовок Last-Modified на сайт WordPress.
Как установить Last-Modified на WordPress?
Лучше всего, данный заголовок настраивать сразу после создания сайта. Если у Вас этого не получилось ничего страшного. Как только Вы настраиваете Ваш сайт, Вы можете попросить у своего хостера, чтобы он настроил для Вашего сайта заголовок Last-Modified. Если он это сделает, Вы сами можете это организовать.
Для этого, Вам необходимо открыть файл header.php Вашей темы и после тега <head> вставить следующий код:
<?php ("Last-Modified: " . ('r', ($post->post_modified))); ?>Этот код будет возвращать заголовок, в котором будет содержаться дата последнего изменения Вашей страницы.
Заключение
Как видите ничего в этом сложно нет. Теперь только Вам решать, применять данный пост на практике или же нет, не забывайте о том, что медленная загрузка страниц, приводит к ухудшением поведенческих факторов.
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=1726






УУУУУУ как все сложно… Попрошу хостера.
Спасибо.
я бы не сказал, что все сложно, просто в header.php добавить одну строчку и все!
Вставил строчку, Last-Modified так и не появился, подскажите что делать.
Этот код уже не работает?