Ну что, дорогие друзья. Продолжаем рассматривать проблемы, которые у меня возникли при создании Интернет-магазина на WooCommerce+Wordpress. В прошлой статье, я рассказал Вам о том, как можно сделать хорошую постраничную навигацию на WooCommerce. В данной статье, я расскажу про то, как можно выделить категории товара жирным цветом, а подкатегории оставить таким же. Это касается не только категорий товара, это касается и рубрик. Если честно, то я начала искать информацию по данной проблеме. Мне посоветовали напрямую прописать тег выделения в названии рубрик, вот так:
Ну что, дорогие друзья. Продолжаем рассматривать проблемы, которые у меня возникли при создании Интернет-магазина на WooCommerce+Wordpress. В прошлой статье, я рассказал Вам о том, как можно сделать хорошую постраничную навигацию на WooCommerce. В данной статье, я расскажу про то, как можно выделить категории товара жирным цветом, а подкатегории оставить таким же. Это касается не только категорий товара, это касается и рубрик. Если честно, то я начала искать информацию по данной проблеме. Мне посоветовали напрямую прописать тег выделения в названии рубрик, вот так:
<b>Название рубрики</b>
Это не помогает, скажу сразу. В итоге, я решил попробовать сделать это, но только в базе WordPress (см. структуру БД WordPress), что также не привело к положительному результату. В шаблоне я пробовал задавать жирный цвет, но он задается автоматически для всех: категорий и подкатегорий. Это выглядит следующим образом:
Согласитесь, не очень красиво и сливается все в одном. Пользователям будет не удобно различать категорию и сами подкатегории. Как Вы поняли, все вышеперечисленные методы мне не помогли. Тогда я решил поступить очень простым способом, нажал правой кнопкой мыши по верхней категории, из контекстного меню браузера я выбрал пункт Просмотр кода элемента и в коде нашел тот элемент, от которого начинается мой список категорий:
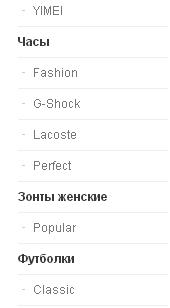
Я нажал по данному элементу правой кнопкой мыши и из контекстного меню выбрал пункт Copy as HTML. Далее я поставил виджет Текст, в нужное мне место (сайдбар), озаглавил его Категории товара и в поле Текст, вставил скопированный HTML-код. Далее я просто поставил <b></b> или <strong></strong> для тех категорий, которые мне необходимо было выделить, в итоге у меня получилось следующее:
Согласитесь, сразу все стало понятно и преобразилось на глазах. Теперь Вы знаете, как простым способом можно выделить жирным рубрики в WordPress, а их подкатегории оставить таким жи. Дальше рассмотрим еще некоторые проблемы, с которыми я столкнулся при создании магазина на WordPress+WooCommerce.
P.S. Я пользовался браузером — Google Chrome!
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=3185