 WordPress является неплохим инструментов, который позволяет вести блоги, но он вовсе не идеал. Даже после выпуска различных обновлений, для его стабильной, качественной работы необходимо улучшать пользовательский интерфейс.
WordPress является неплохим инструментов, который позволяет вести блоги, но он вовсе не идеал. Даже после выпуска различных обновлений, для его стабильной, качественной работы необходимо улучшать пользовательский интерфейс.
В данной статье мы рассмотрим с Вами пример, который позволит изменить ширину основной колонки визуального редактора WordPress.
Проблема
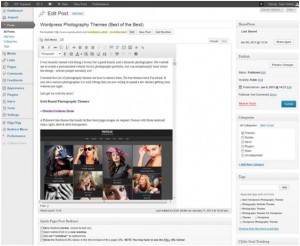
Когда Вы создаете большие записи, а чаще всего с картинками, Вам приходиться сохранить запись и затем делать для нее предварительный просмотр, чтобы увидеть, как она выглядит. Кроме этого, вы можете даже писать текст на самом изображении. Это связано с тем, что размер визуального редактора WordPressв 1,5 больше чем любое изображение, размещенное в нем.
Решение проблемы
Решить эту проблему очень просто. Для начала узнайте ширину Вашего текущего блока, где размещается и показывается контент. В этой статье мы рассмотрим блок, ширина которого составляет 650 px.
Открываем файл functions.php, спускаемся в самый конец файла и вставляем в него следующий код:
function fb_change_mce_buttons( $initArray ) {
$initArray['width'] = '650px';
return $initArray;
}
add_filter('tiny_mce_before_init', 'fb_change_mce_buttons');Если не уверены в своих действиях, то не забывайте делать резервные копии файлов, а можете и всего ресурса.
Результат
В результате этих действий, в консоле администратора у Вас должен блок визуального редактора (его ширина) равняться блоку, где размещается контент и показывается пользователям. Другими словами, что когда Вы будете создавать новую запись в консоли администратора, то она будет выглядеть почти идентично, как бы она выглядела в конечном результате.
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=6093