Если брать во внимание SEO, то карта сайта является важной частью. Если на Вашем сайте имеется карта, то боты поисковых систем будут видеть и иметь доступ ко всем страницам ресурса при помощи одной страницы Вашего сайта.
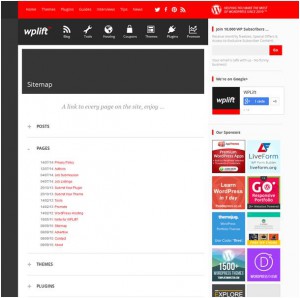
Ниже на скриншоте Вы можете увидеть, как это выглядет. На одной странице размещаются все разделы и статьи Вашего ресурса на каждый из которых Вы можете попасть при помощи одного клика. При помощи такого подхода, можно на карту сайта добавить любой пользовательский тип поста.
В данной статье мы рассмотрим возможность создания карты сайта не используя различные плагины WordPress.
Давайте приступим. Необходимо скопировать файл Вашей темы page.php и переименовать его в sitemap.php. Нам необходимо сохранить расположение всех элементов, поэтому мы так и делаем. Затем откройте новый наш файл и поместите следующий код в его начала:
<?php
/*
Template Name: Sitemap
*/
?>Затем вставляем код JavaScript для того, чтобы по нажатию на раздел, что будет размещен на карте сайта, отображались список постов:
<script type="text/javascript">
$(document).ready(function () {
$('#toggle-view li').click(function () {
var text = $(this).children('div.panel');
if (text.is(':hidden')) {
text.slideDown('200');
$(this).children('span').html('-');
} else {
text.slideUp('200');
$(this).children('span').html('+');
}
});
});
</script>При помощи данного кода, мы будем отображать на Вашем ресурсе все статьи, страницы и так далее:
<ul id="toggle-view">
<li>
<h2>Posts</h2>
<span>+</span>
<div class="panel">
<ul>
<?php
$myposts = get_posts('numberposts=-1&offset='.$debut);
foreach($myposts as $post) :
?>
<li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
<?php //endwhile; ?>
</li>
<li>
<h2>Pages</h2>
<span>+</span>
<div class="panel">
<ul>
<?php
$myposts = get_posts('numberposts=-1&post_type=page&offset='.$debut);
foreach($myposts as $post) :
?>
<li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
</li>
</ul>При помощи данного кода можно отображать любой пользовательский тип постов на странице. Вам просто нужно указать POSTTYPENAME, то есть тот тип, которой Вы хотите отображать:
<li>
<h2>POSTTYPENAME</h2>
<span>+</span>
<div class="panel">
<ul>
<?php
$myposts = get_posts('numberposts=-1&post_type=POSTTYPENAME&offset='.$debut);
foreach($myposts as $post) :
?>
<li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
</li>Если хотите все сделать красиво, то придется лезть и в файл style.css:
#toggle-view {
list-style:none;
font-family:arial;
margin:0;
padding:0;
}
#toggle-view h2 {
border-bottom:0px;
margin-top:15px;
margin-top:30px;
}
#toggle-view h2:hover {
color:#ff0000
}
#toggle-view li {
margin:0px;
border-bottom:1px solid #ccc;
position:relative;
cursor:pointer;
list-style-type:none;
padding-left:15px;
}
#toggle-view span {
position:absolute;
left:0px;
top:0;
color:#bdbdbd;
font-size:28px;
font-weight:bold;
}
#toggle-view span:hover {
color:#ff0000;
}
#toggle-view .panel {
margin:5px 0;
display:none;
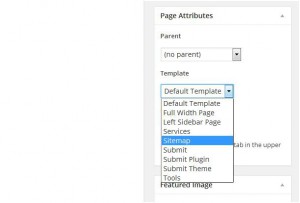
}В самом конце, нам нужно создать страницу карты. Для этого заходим в Страницы-Добавить новую, задаем ей нужное название, добавляем нужный материал к ней и в боковой панели, там где выбор шаблона страницы выбираем шаблон Sitemap:
В конце нажимаем на кнопку Опубликовать, удачи Вам дорогие друзья и до новых встреч. Данный способ будет меньше нагружать Ваш блог.
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=6600