Привет друзья. Продолжаем рассматривать оптимизацию нашего сайта. Вот пришло время рассмотреть оптимизацию CSS файлов, которые находятся на Вашем ресурсе. Сегодняшняя статья будет посвящена именно оптимизации и сжатию CSS.
Привет друзья. Продолжаем рассматривать оптимизацию нашего сайта. Вот пришло время рассмотреть оптимизацию CSS файлов, которые находятся на Вашем ресурсе. Сегодняшняя статья будет посвящена именно оптимизации и сжатию CSS.
Вы можете спросить у меня: а зачем это необходимо? Я скажу так, что оптимизируя CSS-файлы, мы с легкостью сможем уменьшать их размер, а соответственно будет увеличиваться скорость загрузки сайта, а я уже рассказывал, как влияет скорость сайта на SEO. При этом Вы можете сэкономить трафик для своего сайта.
Тем более, если мы начнем оптимизировать CSS, то с легкостью получим валидный файл, что тоже очень важно в настоящее время. Если у Вас сайт на WordPress, то там не так уже и много CSS-файлов, главное оптимизировать самый главный файл – style.css.
Как можно оптимизировать CSS файлы и уменьшить их размер?
- К оптимизации файлов стилей можно подойти различными способами. Во-первых, это можно сделать ручным способом, а во-вторых, это можно организовать при помощи различных и специализированных онлайн-сервисов. Мы постараемся в данной статье рассмотреть два метода.
- Давайте же подумаем, как можно вручную оптимизировать обычный CSS-файл:
- Можно удалить неиспользуемые комментарии в файле, либо же сократить их до минимального размера
- Можно удалить различные ненужные переносы и проблемы, но не стоит этим увлекаться, ведь код в любом случае должен быть читабельным
- Можно сделать объединение объектов, которые имеют одинаковые свойства
- Сделать оптимизацию шрифтов
- Сделать оптимизацию цветов, приведу пример. Вместо цвета #ffffff можно использовать #fff, то есть цвет будет тот же самый, зато меньше символов и так для каждого
- Сделать оптимизации отступов. Опять же приведу пример, можно заменить: padding: 10px 30px 10px 30px на padding 10px 30px
Вот, примерно, какую можно сделать оптимизации ручным способом. Хотя, возможно, это не все, но самое основное я рассказал.
Оптимизация и сжатие CSS файлов при помощи онлайн методов
К любым онлайн сервисам стоит подходить с особой осторожностью. Ведь они могут отредактировать файл так, что потом он просто не будет работать. Поэтому необходимо сделать резервную копию и это касается абсолютно всех файлов.
Существует множество различных сервисов, которые способны производить оптимизацию CSS, например:
- CleanCSS
- Online CSS Optimizer
Данные сервисы не сильно отличаются друг от друга. Все они, почти, используют одинаковые функции и библиотеки для сжатия, например CSSTidy.
На CY-PR имеется отличный сервис для оптимизации CSS, он доступен по .
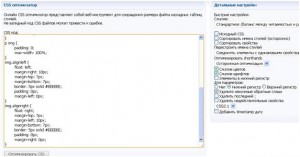
В текстовое поле необходимо вставить фрагмент CSS-кода и сделать (справа) настройки оптимизации и сжатия. После этого необходимо нажать на кнопку Оптимизировать CSS.
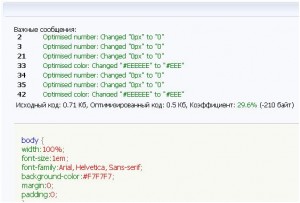
Я бы Вам советовал использовать стандартное сжатие для безопасности. Можно, конечно, попробовать все настройки и посмотреть результат. Результаты сжатия и оптимизации у Вас появятся внизу страницы, где будет показан оптимизированный код, а также его размер до оптимизации и после, ну и соответственно процент сжатия.
Ну и в конце хотелось бы сказать, что также было бы хорошо, если Вы объединяли стили в один файл. Ведь некоторые плагины и различные модули используют свои стили и создают отдельные файлы стилей, объединив это все, Вы также получите хорошую оптимизацию своего сайта, а также сэкономите место. И не забывайте также оптимизировать JavaScript.
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=3706