 Доброго времени суток всем. Сегодня поговорим о том, как можно сделать 404 страницу на WordPress. В большинстве WordPress шаблонах имеется такая страница, но она не совсем такая, которая смогла бы задержать пользователя на сайте (другими словами стандартная 404 страница). Тем более, я уверен на 100 процентов, что большинство пользователей видел данную страницу.
Доброго времени суток всем. Сегодня поговорим о том, как можно сделать 404 страницу на WordPress. В большинстве WordPress шаблонах имеется такая страница, но она не совсем такая, которая смогла бы задержать пользователя на сайте (другими словами стандартная 404 страница). Тем более, я уверен на 100 процентов, что большинство пользователей видел данную страницу.
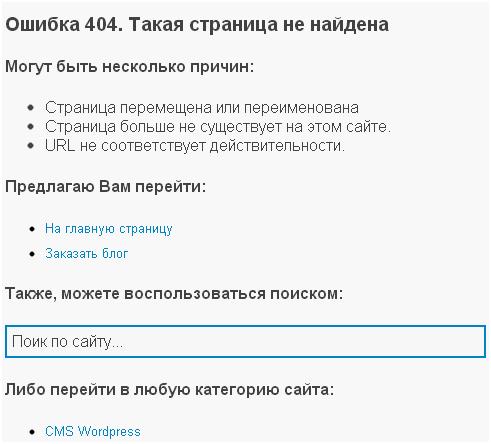
404 страница – это страница на Вашем сайте, которая будет открываться тогда, когда пользователь будет переходить по несуществующему адресу страницу (URL). У меня, данная страница выглядит следующим образом:
Если Вы хотите в живую увидеть страницу 404 на сайте PressDev, то Вам стоит набрать в адресной строке браузера несуществующий адрес, например какой-то набор чисел и букв:
Поэтому, Вы можете посмотреть у себя на сайте или блоге, какая у Вас страница. Если она Вас полностью устраивает, то оставляйте все как есть, если не устраивает, то читаем статью далее.
Создание или редактирование 404 страницы
Скажу Вам стразу, что 404 страница у Вас на сайте должна быть в любом случае. Так как, если у Вас блеклая 404 страница, то пользователь ее сразу закроет и, возможно, больше никогда не вернется на Ваш сайт (блог). А если у Вас будет яркая страница, то Вы сможете задержать посетителя на ресурсе.
Вы можете сразу редактировать файл 404.php, который находится в папке с Вашей темой. Если там его нет, то можете создать его, затем подключить в нужный файл, например index.php, page.php или сразу редактировать файл index.php и page.php. Я не создавал отдельный файл 404.php, а в файле index.php и page.php после вывода новостей (новости) вывели страницу 404.
Вы создаете страницу сами, можете сделать так, чтобы она не вписывалась в дизайн Вашего сайта, а можете сделать так, чтобы она была частью дизайна, тогда Вам следует подключать шапку, боковую панель, а также подвал сайта, например, файл 404.php может выглядеть следующим образом:
<?php get_header(); ?>
//здесь текст страницы 404
<?php get_footer(); ?>
<?php get_sidebar(); ?>Не забывайте о том, что у каждого сайта свой шаблон, поэтому Вам необходимо руководствоваться своими знаниями. Могу сказать одно, что у Вас страница должна получиться красочной и информационной, чтобы у пользователя были варианты. Для примера, я выкладываю свой пример страницы 404.
< style="color:#424242">Ошибка 404. Такая страница не найдена</>
< style="color:#424242">Могут быть несколько причин:</>
< style="color:#424242">
<>Страница перемещена или переименована</>
<>Страница больше не существует на этом сайте.</>
<>URL не соответствует действительности.</>
</>
< style="color:#424242">Предлагаю Вам перейти:</>
<>
< class="post-content">< href="http://pressdev.ru">На главную страницу</></>
< class="post-content">< href="http://pressdev.ru/zakazat-blog/">Заказать блог</></>
</>
< style="color:#424242">Также, можете воспользоваться поиском:</>
< method="get" action="<?php bloginfo('home'); ?>" id="searchform">
< name="s" type="text" class="sbm-b" value="Поик по сайту..." onfocus="if (this.value == 'Поик по сайту...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поик по сайту...';}" />
</>
< style="color:#424242">Либо перейти в любую категорию сайта:</>
<>
< class="post-content">< href="http://pressdev.ru/category/cms-wordpress/">CMS WordPress</></>
< class="post-content">< href="http://pressdev.ru/category/it-zametki/">IT-заметки</></>
< class="post-content">< href="http://pressdev.ru/category/it-news/">IT-новости</></>
< class="post-content">< href="http://pressdev.ru/category/main-rabota/">Моя работа</></>
< class="post-content">< href="http://pressdev.ru/category/coding/">Программирование</></>
< class="post-content">< href="http://pressdev.ru/category/seo-sait/">Продвижение сайтов</></>
< class="post-content">< href="http://pressdev.ru/category/rabota-v-setib/">Работа в сети</></>
</>
< style="color:#424242">Или подписаться на обновления сайта:</>
< id="subcribes">
<>Вам понравился сайт? Не хотите пропускать новые статьи? Тогда < href="http://feeds.feedburner.com/pressdevinfo1">подпишитесь на RSS</> или получайте новые статьи мгновенно на электронную почту</>
< action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=pressdevinfo1'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
< onfocus="if (this.value == "Введите Ваш Email...") {this.value = ""}" onblur="if (this.value == "") {this.value = "Введите Ваш Email...";}" type="text" name="email" value="Введите Ваш Email..." size="30" />
< type="hidden" name="uri" value="pressdevinfo1" /> < type="hidden" name="loc" value="ru_RU" />
< class="submit" type="submit" value="Подписаться" /></></>Пользователю будет намного приятнее находиться на такой странице, либо же он увидит перед собой, непонятные для него слова: Error 404. Page Not found. Теперь Вы знаете, как очень просто создать страницу ошибки 404 на WordPress без различных сторонних плагинов.
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=2059






Андрей, спасибо за статью. Сделал, что называется «по образу и подобию» Как оказалось, ничего сложного нет. Пока вносил изменения, понял как к 404 страницу прикрутить еще и поиск от гугла, и какую-нибудь ненавязчивую пикчу вставить, для красоты
Как оказалось, ничего сложного нет. Пока вносил изменения, понял как к 404 страницу прикрутить еще и поиск от гугла, и какую-нибудь ненавязчивую пикчу вставить, для красоты  Ну это уже позже. Сейчас надо блог наполнять.
Ну это уже позже. Сейчас надо блог наполнять.
Незачто, правильно! Главное ее сделать красивой, чтобы пользователи сразу не уходили!