Всем привет дорогие друзья. В данной статье я хотел бы Вам рассказать про то, как можно сделать эффективную карту сайта для своего ресурса или как я ее называю – стена сайта. Данный вид карты сайта подойдет не всем типам сайта на WordPress, но для моего игрового сайта он смотрится очень эффективно.
Всем привет дорогие друзья. В данной статье я хотел бы Вам рассказать про то, как можно сделать эффективную карту сайта для своего ресурса или как я ее называю – стена сайта. Данный вид карты сайта подойдет не всем типам сайта на WordPress, но для моего игрового сайта он смотрится очень эффективно.
Все Вы знаете, что такое карта сайта и как ее сделать на WordPress, но чем Вы ее делаете ярче, тем она будет эффективней. Благодаря этому Вы сможете увеличить поведенческий фактор ранжирования.
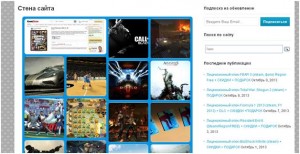
Карта сайта на Вашем ресурсе является неотъемлемой частью при начальном продвижении сайта, да и индексация, таким образом, будет проходить быстрее. Чтобы Вы понимали, о чем идет речь, вот какая у меня получилась графическая карта сайта:
При прокрутке страницы вниз, данная карта будет загружаться автоматически на весь рост страницы.
Данная карта делается при помощи плагина Image Wall, который не имеет особых настроек. Вам необходимо скачать данный плагин, затем его установить и активировать. После чего перейти в настройки (Параметры-Image Wall), где Вам будет предложено скопировать шорткод и вставить в нужное место сайта, где Вы хотите видеть подобную карту сайта.
Для этих целей я создал отдельную страницу. Что касается настроек, то плагин настраивается при помощи шорткода, он у меня следующий:
[image_wall image_sizes='thumbnail, medium' column_width='' batch_size='50' buffer_pixels='2000' support_author='false' move_to_end='false' column_proportion_restrictions='2.0' open_links_in_new_window='true' include_categories='' exclude_categories='' include_tags='' exclude_tags='' include_pages='true' background_color='#0594e2' gutter_pixels='8' corner_radius='8']Здесь Вы можете задать размер миниатюры, размер колонок, исключить какие-то категории, установить цвет, радиус скругления и так далее.
Согласитесь, что вышла отличная стена из картинок, которая приукрасит Ваш сайт, особенно если у Вас подходящая для этих целей тематика сайта.
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=4589