Приветствую Вас, дорогие читатели сайта. Сегодня я хотел бы рассказать Вам, как можно создавать простые острова для поисковой системы Яндекс. Я уже Вам много рассказывал про Яндекс.Острова, а в данной статье я хотел бы с Вами поделиться, как их вообще можно делать для своих сайтов и блогов.
Приветствую Вас, дорогие читатели сайта. Сегодня я хотел бы рассказать Вам, как можно создавать простые острова для поисковой системы Яндекс. Я уже Вам много рассказывал про Яндекс.Острова, а в данной статье я хотел бы с Вами поделиться, как их вообще можно делать для своих сайтов и блогов.
Если честно, то процедура создания собственного острова, для собственного сайта не очень-то и сложная, главное не упускать основные моменты. А моменты могут быть следующие:
- Файл xml сохранен не в правильной кодировке
- Нет закрывающихся тегов
- Присутствуют различные пробелы
Это основные моменты, с которыми я столкнулся, еще возможно Вы не написали какой-то тег в нужной раскладке или же с нужным регистром букв.
В общем, хватит вводной части, давайте приступим к самому созданию острова. Для начала нам необходимо создать обычный xml-файл. Создать его легко: Вам необходимо создать обычный текстовый документ, затем просто поменять у него расширение.
Код, который мы будем рассматривать ниже, можно применять для любых сайтов и блогов, не только для WordPress (но поиск, что мы будем рассматривать, будет работать только на WordPress, для других сайтов необходимо будет сменить просто параметр).
В общем, открываем наш XML-файл и вставляем в него туда следующий код:
<?xml version="1.0" encoding="utf-8" ?>
<site xmlns="http://interactive-answers.webmaster.yandex.ru/schemas/site/0.0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://interactive-answers.webmaster.yandex.ru/schemas/site-0.0.1.xsd">
<title>Все об информационных технологиях</title>
<rootUrl>http://pressdev.ru/</rootUrl>
<protocol>HTTP</protocol>
<description>Найдете новости по WordPress, SEO, программированию, а также созданию и продвижению сайтов. Последние новости из мира IT</description>
<resource>
<fixed name="http://pressdev.ru" separator="/">
<placeholder name="" />
</fixed>
</resource>
<filters>
<dropDown default="/category/cms-wordpress/">
<description caption="Меню сайта">
<modifyResource placeholder=""/>
</description>
<dropDownValue key="/category/it-zametki/" caption="IT-заметки"/>
<dropDownValue key="/category/it-news/" caption="IT-новости"/>
<dropDownValue key="/category/coding/" caption="Программирование"/>
<dropDownValue key="/category/cms-wordpress/" caption="Wordpress"/>
<dropDownValue key="/category/seo-sait/" caption="SEO"/>
</dropDown>
<textBox type="WholeQuery">
<description caption="Поиск по сайту">
<setParameter name="s"></setParameter>
</description>
</textBox>
</filters>
</site>Данный код позволяет добавить остров, в котором будет присутствовать меню моего сайта, а также можно будет осуществлять поиск по нему, прямо из поисковой системы Яндекс. После того, как Вы вставили код, Вам необходимо сохранить данный файл, обязательно это делать в кодировке UTF-8. После того, как Вы сохранили этот файл, нам его необходимо загрузить, поэтому проходим по ссылке и загружаем его, у Вас не должно возникнуть никаких ошибок, если Вы сделали все правильно:
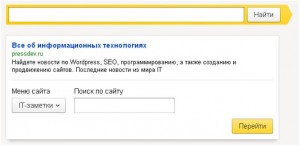
Поэтому, если Вы сделали все правильно, у Вас должен появиться симпатичный остров, как у меня, смотрим дорогие друзья:
Вы же можете добавить в свой остров что-то одно: либо меню, либо поиск, я решил и то, и то. Но решать в любом случае Вам. И не забывайте, что поиск тут работает только для сайта WordPress, так как в XML-файле я указал параметр s, именно так работаем там поиск.
Если тема Вам понравилась, то я могу продолжать ее рассматривать, только сообщите мне об этом. Будем рассматривать более сложные острова.
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=3992