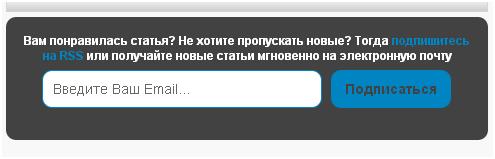
 Ну что дорогие друзья. Пришло время поговорить с Вами, как можно создать форму подписку на Вашем сайте (блоге). Мы рассмотрим, как можно создать форму подписки на WordPress, по электронной почте и RSS. Наша форма подписки будет располагаться в каждой статье, а точнее после нее. Такую картину можно наблюдать на моем сайте, она выглядит следующим образом:
Ну что дорогие друзья. Пришло время поговорить с Вами, как можно создать форму подписку на Вашем сайте (блоге). Мы рассмотрим, как можно создать форму подписки на WordPress, по электронной почте и RSS. Наша форма подписки будет располагаться в каждой статье, а точнее после нее. Такую картину можно наблюдать на моем сайте, она выглядит следующим образом:
Для RSS подписки, а также подписки по электронной почте, я использую сервис Feedburner. Поэтому, если у Вас нет там аккаунта, то придется его завести. После того, как Вы заведете свой аккаунт, Вам необходимо в него зайти и получить ссылку на RSS подписку. Что касается электронной подписки, то необходимо зайти Публикую-Подписка по электронной почте. В итоге, нам необходимо скопировать код, который предлагает сервис Feedburner, для размещения формы подписки (не забудьте выбрать язык).
Когда мы данный код скопировали, нам его остается только лишь модифицировать под нужную нам форму. Поэтому вставляем данный код в файл single.php (в данном файле выводится полная страница статьи), он находится в папке с Вашей темой, и вставляем в нужное место следующий код:
< id="sub">
<>Вам понравилась статья? Не хотите пропускать новые? Тогда < href="http://feeds.feedburner.com/pressdevinfo1">подпишитесь на RSS</> или получайте новые статьи мгновенно на электронную почту</>
< action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=pressdevinfo1'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
< onfocus="if (this.value == "Введите Ваш Email...") {this.value = ""}" onblur="if (this.value == "") {this.value = "Введите Ваш Email...";}" type="text" name="email" value="Введите Ваш Email..." size="30" />
< type="hidden" name="uri" value="pressdevinfo1" /> < type="hidden" name="loc" value="ru_RU" />
< class="submit" type="submit" value="Подписаться" /></></>Мы немного модифицировали нашу форму подписки с помощью CSS, то есть заключили в div-блок sub. В итоге, нам необходимо тогда открыть файл style.css, который также находится в корне папки с темой сайта (блога) и вставить туда следующий код:
#sub {
background: #424242;
color: #424242;
border: 1px solid #424242;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px;
text-align: center;
background: -moz-linear-gradient(top, #333, #1A2638);
}
#sub input {
background: white;
border: medium none;
color: #1A2638;
border: 1px solid #0085C2;
border-radius: 10px 10px 10px 10px;
font-size: 14px;
padding: 10px;
width: 280px;
color: #666;
margin-bottom: 5px;
}
#sub .submit {
background: #0085C2;
cursor: pointer;
color:#424242;
font-weight: bold;
margin-left: 20px;
width: 120px;
margin-left: 5px;
}
#sub h3 {
margin-top: 5px;
color: white;
font-size: 12px;
margin-bottom: 5px;
padding: 0;
}
#sub a {
color: #0085C2;
text-decoration: none;
}
#sub a:hover {
text-decoration: none;
}Данный код Вы можете отредактировать под свои размеры и цветовые схемы, в итоге у Вас должно получиться что-то свое. Вот такой простой способ, который позволяет создать форму подписки сервиса Feedburner на WordPress.
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=1980







Спасибо за статью. Надо будет в будущем вставить такую форму, когда блог разовьется немного
Незачто, попробуйте, очень удобно и полезно!
Спасибо большое за форму подписки!
Всегда пожалуйста, рад стараться!
Не понятно куда именно вставлять цсс код, в какое место. там длина кода стилей на пять метров.
цсс вставлять в style.css, можете где-то в середине, можете сразу после body и html (в style.css)