Если Вы обладаете отличным пользовательским интерфейсом, то у Вас значительно увеличиваются шансы на конверсию, тем более такие интерфейсы очень просты в использовании среди пользователей. То есть, такой интерфейс будет полезен и для Вашего бизнеса и для Ваших пользователей, поэтому давайте рассмотрим основные правила отличного дизайна интерфейса.
Если Вы обладаете отличным пользовательским интерфейсом, то у Вас значительно увеличиваются шансы на конверсию, тем более такие интерфейсы очень просты в использовании среди пользователей. То есть, такой интерфейс будет полезен и для Вашего бизнеса и для Ваших пользователей, поэтому давайте рассмотрим основные правила отличного дизайна интерфейса.
Лучше всего используйте макет с одной колонкой, чем многоколоночный макет
Если у Вас будет макет с одной колонкой, то пользователь будет конкретно задействован в изучении информации в данной колонке. Если у Вас многоколоночный макет, то будьте готовы к тому, что пользователи смогут отвлекаться на другую информацию.
Не завершайте продажу сразу, лучше всего сделать подарок раньше
Если на Вашем сайте производятся какие-то продажи, то до покупки какого-либо товара или услуги, постарайтесь пользователю сделать какой-то символический подарок, он обретен уверенность, причем это отличная форма убеждения, которая основана на взаимности. Не переживайте, все эти подарки должны окупить Вам в 3 раза.
Лучше всего объединяйте одинаковые и схожие функции, а также не дробите свой интерфейс
Когда Вы создаете сайт, то с легкостью можете не заметить то, как Вы создали несколько разделов, которые выполняют похожие функции. Название могут быть разные, а функционал тот же самый. Старайтесь этого избегать, так как Вы запросто можете ввести в заблуждение Ваших клиентов и пользователей.
Используйте социальное доказательство, а не рассказывайте о себе сам
Именно социальное доказательство является еще одной формой убеждение. Лучше покажите Ваши отзывы в социальных сетях и другом виде, чем Вы будете сами себя нахваливать.
Старайтесь повторять главный призыв к действию, вместо показа его один раз
Если Вы что-то предлагаете пользователю, то лучше всего делать призыв его к действию несколько раз. Лучше всего это делать на длинных страницах, потому что если Вы будете призывать его к какому-то действию 10 раз на странице, который размещено 2000 символов, то это конкретно его может раздражать.
Делайте различие в стиле кликабельных элементов, а также выбранными
В своем интерфейсе всегда применяйте выразительные средства, такие как: контрастность, яркость, цвет. Поэтому выделяйте элементы на сайте по-разному: где уже пользователь был, а куда он еще не заходил. Это поможет сэкономить время для Вашего клиента, а также нагрузку на Ваш сервер.
На картинке приведен пример. Синий цвет элементов – для отметки всего, что можно нажать, а черный для того, что уже было выбрано или указывает на то, где мы сейчас. Если Вы правильно будете применять такой элемент, то пользователям будет очень легко ориентироваться на Вашем ресурсе.
Попробуйте рекомендовать товар, чем показывать равнозначные решения
В случае, когда Вы предлагаете равнозначные товары и услуги, идея рекомендации может быть отличным шагом к повышению конверсии. Ведь все равно, какой-то товар или услуга будет отличаться своим преимуществом.
Сделайте отмену действий, вместо запросов на подтверждение
Когда пользователь нажимает на какую-то ссылку или кнопку, а перед ним появляется запрос на подтверждение, то часто это вводит его в заблуждение и он начинает сомневаться в своих действиях. А если таких запросов не будет, а будет просто отмена, то он запросто может вернуться в исходное состояние, если он что-то не так сделал.
Сделайте объяснение для пользователей: кому именно адресован тот или иной продукт, не стоит делать сообщения для всех
Вы четко представляете свою целевую аудиторию для своего продукта. Поэтому не стоит вводить в заблуждение других пользователей. Потому что, если Вы пишите, что Ваш продукт предназначен для всех, то Вы можете потерять клиентов и получить отрицательные отзывы, так что задумайтесь об этом. Пишите про то, кому действительно будет полезен данный продукт.
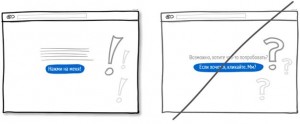
Говорить прямо и четко вместо предположений
Не стоит обращаться к своим клиентам с неуверенной речью, это может принести какие-то подозрения. Если в Вашем лексиконе используются вопросительные предложения, то Вам бы было неплохо использовать такие слова: «возможно», «Вам интересно» и так далее. При помощи таких слов Вы добавляете убеждение, и пользователи начинают задумываться, а дальше доверять Вам.
Используйте больше контрастности вместо однородности
Чем ярче Вы будете выделять какие-то призывы к действию на своем ресурсе, тем больше шансов, что эти призывы будут выполнены пользователями. Но не стоит также увлекаться этим, так как сильно яркие цвета могут раздражать, а также утомлять. Так что будьте внимательны с этим.
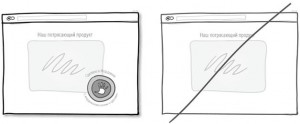
Покажите место происхождения Вашего продукта, вместо того чтобы обобщать
Если Вы начнете рассказывать о себе и Вашем продукте, то это будет только плюсом для клиентов и для Вас. Укажите страну, телефон, как был сделан продукт и с какой целью, всем этим Вы сэкономите и себе время, а также пользователям.
Сократите количество полей, не стоит спрашивать большой объем информации от пользователей
Многие пользователи не любят производить большой объем задач, тем более, если это относится к большому количеству заполнение полей для формы, то есть получения заказа. Не забывайте также о том, что не все пользователи быстро набирают информацию, а также что они не все заходят на Ваш ресурс с компьютеров. Есть и мобильные устройства, а также планшетные, с которых не всегда удобно и быстро можно набрать информацию.
Раскройте все опции на странице сразу же
Если на Вашем ресурсе используются выпадающие списки и другие похожие элементы, при помощи которых можно осуществлять некоторые действия, то лучше их раскрыть сразу, так как некоторые пользователи не сразу могут сообразить, что именно из данного списка необходимо выбирать какое-то действие.
Предлагайте последовательность действий, а не используйте страницы с двойным дном
Ведь именно страницы с двойным дном плохо сказываются на конверсии. Не создавайте такие страницы, на которых имеется ложное ощущение того, что страница закончена. Ведь все уже привыкли к длинным страницам. Поэтому, если страница имеет прокрутку, то напишите текст на ней так, чтобы пользователь понял, что есть продолжение внизу.
Сохраняйте фокус, а также не размещайте много ссылок на странице
Ведь если у Вас на странице размещено какое-то целевой действие и перед ним стоит ссылка на другую страницу или другой сайт, то помните, что в связи с этим Вы можете потерять клиента, ведь он не совершит данное действие, а читать информацию заново, ему, возможно, не захочется уже. Также не забывайте проставлять автоматически фокус в поля для заполнения информации.
Не забудьте также прочитать статью про то, как можно повысить юзабилити сайта, а также о том, какая правильная структура дизайна.
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=4034