 Привет всем в сети интернет за последнее время стало много мест, где можно приобрести бесплатные шаблоны на WordPress. Пользуются ими не только множество начинающих вебмастеров, но и даже опытные со стажем используют эти шаблоны. Сказать честно, то здесь ничего страшного нет, ведь они легко устанавливаются и сами по себе прописывают нужные настройки. Со временем, когда интернет-ресурс выходит на уровень хорошего дохода, встаёт вопрос по оптимизации шаблона.
Привет всем в сети интернет за последнее время стало много мест, где можно приобрести бесплатные шаблоны на WordPress. Пользуются ими не только множество начинающих вебмастеров, но и даже опытные со стажем используют эти шаблоны. Сказать честно, то здесь ничего страшного нет, ведь они легко устанавливаются и сами по себе прописывают нужные настройки. Со временем, когда интернет-ресурс выходит на уровень хорошего дохода, встаёт вопрос по оптимизации шаблона.
Под фразой «оптимизация шаблона» в первую очередь подразумевается адаптация его под SEO, для работы с посетителями, улучшение юзабилити и ускорение загрузки. Ниже опубликована инструкция, не претендующая на обязательное пошаговое руководство, но в себе содержит те условия, которые выполнять рекомендуется, для достижения максимального результата.
Оптимизация шаблона WordPress
Кроссбраузерность. Не каждому понятно это слово, но оно обозначает как правильное отображение WordPress (темы) в разных браузерах (с недавнего времени Яндекс, а также Mozilla FireFox, Opera, Google Chrome). В зависимости от среды, некоторые элементы дизайна, в которой мы его открываем могут или изменить свой вид, место положение, либо вообще исчезнуть.
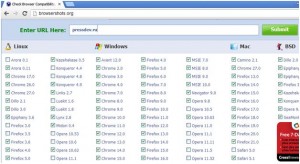
Проверка делается вручную или воспользоваться можно хорошим сервисом «», который даёт возможность сайт увидеть не только через какие-либо браузеры, но и операционные системы (Mac, Linux или Windows).
Если отображение будет, выглядит не так как надо, тогда вам нужно приступить к самой оптимизации шаблона на WordPress, для того чтобы не потерять тех самых посетителей, которые применяют именно этот проводник, в котором были у вас проблемы.
Мобильная версия сайта. Из дня в день количество мобильных пользователей в сети интернет растет большими темпами, часть такой аудитории как раз таки может быть именно оттуда, значит не стоит ими пренебрегать.
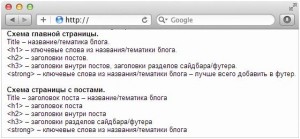
Хорошая структура. После того как произошла смена шаблона, вам необходимо изменить структуру отображения статей, а именно должна изменится схема тегов постов и главной страницы. Как правило, данный пункт относится больше к поисковой оптимизации шаблона WordPress. В структуре темы стоит проверить схему отображения главных тегов.
Если у вас, получилось не так как надо, значит советую скорее всего исправить. В самом противном случае привести это может к резкому снижению позиций, падению трафика и прочего.
Буфер вывода. Во время открытия страницы для пользователей, сначала по очереди элементы дизайна загружаются, после различные заголовки и последним делом контент. Скорость сайта зависеть будет не только от скорости соединения с интернетом, хостинга и движка, но и от степени оптимизации WordPress шаблона. Для изменения такой очередности, мы назначим тот самый порядок, который начинается с контента и CSS файла. Применять будем мы специальную функцию, которую размещаем после закрывающего тега </head> в файле header.php. Вот она:
<? php (); ?>Перед тем как внести изменения не нужно сделать резервную копию.
Оптимизация файлов. Javascript и CSS файлы свое место имеют в абсолютно любой теме WordPress или шаблоне. Для того чтобы снять дополнительную нагрузку и ускорить загрузку нужно эти файлы придать оптимизации. Есть различные инструменты онлайн, правда минус в том, что большинство из них на английском языке, среди которых хорошо выделяются — . Не забывайте и про оптимизацию PDF-файлов.
Стоит также избегать JavaScript размещения непосредственно в самом тексте. Всё это не только приведёт к медлительности, но и к появлению неких подозрений со стороны поисковой системы Яндекс, так как он будет считать их за какой-то вирус.
Сжатие изображений. Во время формирования шаблона или темы применяется огромное количество изображений, лежащие в специальной папке «images». Они почти что всегда грузится начинают первыми, поэтому к ним надо применить сжатие. Заострите внимание на том, что перед тем, как опубликовать пост, надо ко всем изображениям применять сжатие.
Существует несколько правил, которых надо придерживаться.
- Первое, не используйте фото ширина которых больше самого размера контента.
- Второе, вес их должен быть минимален и измеряться НЕ в мегабайтах, а в килобайтах или байтах.
- Третье, расширение файлов желательно быть должно «gif» или «png».
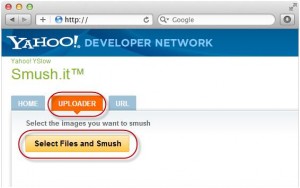
- Четвёртое, прогоните картинку перед его размещением через специально предназначенное программное обеспечение «Smush.it».
Достаточно сделать щелчок по вкладке «Select Files and Smush» и «Uploader», выбрать нужную картинку и кликнуть «Открыть». Далее скачиваем ее и размещаем.
Вы так же можете применять плагин «Wp-Smush.it», который делать будет сжатие в автоматическом режиме.
В принципе всё, надеюсь, я ясно и понятно рассказал каким образом оптимизировать шаблон WordPress и не возникнет у вас вопросов по этому поводу. Спасибо за внимание!
Также советуем почитать на PressDev.RU
Короткая ссылка: http://pressdev.ru/?p=2823








Спасибо за статью! Сервис вообще суперский, да и плагин хочу опробовать. Внимательно прочитал ваш пост, и меня не покидают некоторые сомнения. Установил на сайт новый шаблон и при проверке, на сервисе pr-cy — вижу что все названия статей заключены в теги ,а в одно только название сайта. После прочтения вашей статьи и просмотра картинок вроде все получается правильно, хотя был твердо убежден что в шаблоне баг. Тогда возникает вопрос — почему на прошлых моих шаблонах все теги отображались так как я их указывал? Извините конечно за вопрос, получше почитаю ваш блог ( я на него сегодня только наткнулся)может перестану задавать глупые вопросы.
Извиняюсь конечно, но не совсем понял суть вопроса